-
프로그래머스 데브코스 - 2주차 과제 회고Javascript 2023. 6. 21. 23:19

이번 포스팅은 프로그래머스 데브코스 2주차 과제를 수행한 뒤 받았던 코드 리뷰에 대한 회고 포스팅이다.
과제 자체는 그리 어렵지 않은 과제였다.

어찌저찌 과제는 잘 수행했고 팀원들과 멘토님께 코드 리뷰를 받게 되었는데, 코드 리뷰중에서 멘토님께 유독 중복적으로 피드백을 받은 부분이 변수명을 짓는 방식에 대한 것이었다.

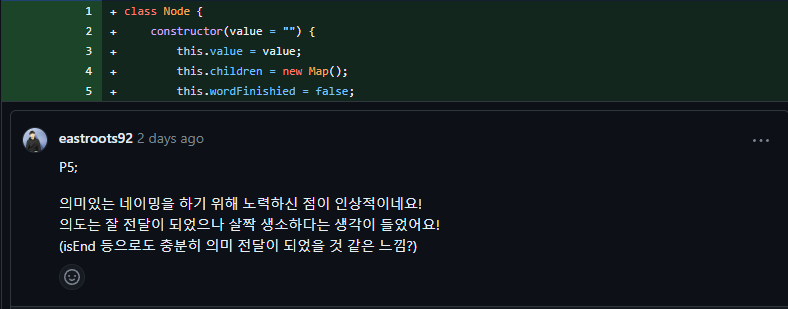
피드백1 나는 평소에 변수명이나 함수명을 지을 때 이 변수나 함수가 어떤 동작으로 돌아가는지를 위주로 짓는 경향이 있었다. 예를 들어 위의 코드에서 wordFinished는 현재 노드가 완성된 단어인지 확인하기 위한 플래그의 역할을 하는 변수다. 급하게 과제를 수행하느라 대충 지은 감이 있는데, 아마 지금 다시 지으라고 해도 isWordFinished 정도로 지을 것 같다. 멘토님께서 처음 이 부분을 주셨을 때는 크게 와닿지는 않았고, "그렇지 보통 isEnd정도로 짓긴 하지" 라는 생각만 속으로 했었다.
하지만, 다음 피드백에서 생각을 많이하게 되는 피드백을 받게 되었다.

피드백2 위의 코드의 dfs 함수는 현재 노드의 자식노드 요소를 확인하며 단어가 끝날 때까지 반복되는 재귀호출 형식의 함수이다.
dfs (현재노드, 현재노드 값, 완성된 단어 배열) { if(현재 노드가 단어가 되는가?){ 완성된 단어 배열.push(현재노드 값) } for (const [char, 자식노드] of 현재노드.children) { this.dfs(자식노드, 현재노드 값 + char, 완성된 단어 배열) } }멘토님이 피드백 주신 방향은 동작 방식이 dfs로 이루어 지는 것은 맞으나, 이 함수 자체의 역할은 현재노드의 자식노드를 찾아가며 단어가 되는지 찾는 행동을 하는 것에 포커스를 두어야 한다는 것이다. 이 역할을 하는 함수의 동작방식은 dfs가 아니라 다른 어떤 알고리즘으로 대체될 수 있지만, 완성된 단어를 찾는 함수임이라는 것은 변하지 않는 사실이므로 '만약 dfs가 아닌 다른 알고리즘을 사용하게 될 경우에 함수의 로직과 변수명을 둘다 변경해야하는 수고로움을 겪을 필요가 없다' 라는 피드백이신 것 같았다.
동작 방식을 함수명으로 적어둔 나의 습관도 나름 변명을 하자면 이유는 있었다. 나중에 해당 코드를 수정하거나 마치지 못한 작업을 다시 하기위해 볼 때, 로직이 제대로 기억이 나지 않던 경우가 더러 있었기에 동작방식을 함수명으로 표현을 하면 어느정도 가늠을 할 수 있었기 때문이었다.
물론 멘토님도 그런 부분을 어느정도 인지를 하고 계셨을터이니 정답은 없는거라고 해주셨고 내가 여기서 가져가야할 포인트는 다른 관점에서 변수명을 지을 수도 있다는 사실과, 상황에 따라 적절히 여러 방식을 사용해야 한다는 능숙함과 융통성 정도가 아닐까 하는 생각을 가지게된 코드 리뷰였다.
'Javascript' 카테고리의 다른 글
Javascript - Event Delegation (0) 2023.06.23 Vanilla Javascript로 SPA 만들어보기 (0) 2023.06.23 이 글을 쓰는 지금도 this를 완벽하게 이해하지 못했다는 이야기 (2) 2023.06.19 Javascript - Event Loop (0) 2023.06.05 Javascript - Hoisting (0) 2023.05.16